美化fulid主题
前言
在不改动源文件的前提下,通过修改css或js文件,美化修改fluid主题的博客!
根据我的个人审美,我主要进行修改的部分是动态彩条,鼠标、看板娘、头部打字机颜色效果渐变、滚动条颜色。
这篇文章有参考一个csdn的博客:参考源
正文
打开fliud的config.yml文件,在里面找到custom_css和custom_js的位置,分别在两者的下面进行引入。
1 | |
js类
动态彩条
这个效果据说是next主题自带的。

复制在上面说到的custom_js的下面:
1 | |
静态彩条,点击改变形状
1 | |
动态黑色线条
1 | |
css类
头部打字机颜色效果渐变
我当初选择fluid主题的一个原因就是很喜欢这个头部打印机效果,那么现在还可以让这个头部打印机效果更好看!

在上面说的custom_css下面添加:
1 | |
当然,如果你不想要渐变的话:
1 | |
滚动条颜色

1 | |
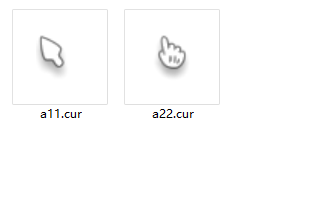
鼠标指针

1 | |
看板娘

想拥有一只这样的动态小猫吗?或者像我一样很想养猫但苦于时候未到只能云养猫。(或者想要其他模型来陪伴你的博客,比如美少女。)
那么首先在hexo根目录下执行命令来安装模块。
1 | |
然后下载模型。
1 | |
packagename 如下:
- live2d-widget-model-chitose
- live2d-widget-model-epsilon2_1
- live2d-widget-model-gf
- live2d-widget-model-haru/01
- live2d-widget-model-haru/02
- live2d-widget-model-haruto
- live2d-widget-model-hibiki
- live2d-widget-model-hijiki
- live2d-widget-model-izumi
- live2d-widget-model-koharu
- live2d-widget-model-miku
- live2d-widget-model-ni-j
- live2d-widget-model-nico
- live2d-widget-model-nietzsche
- live2d-widget-model-nipsilon
- live2d-widget-model-nito
- live2d-widget-model-shizuku
- live2d-widget-model-tororo
- live2d-widget-model-tsumiki
- live2d-widget-model-unitychan
- live2d-widget-model-wanko
- live2d-widget-model-z16
比如我的小白猫用的就是如下指令:
1 | |
下面我们进行相关配置,也是遵循live2d官方文档里的教程。
官方文档说在fluid主题下的config.yml文件或hexo下的config.yml文件进行修改都可以,我自己操作的话是发现我这边只有在hexo下的config文件进行修改不出错。
在config.yml文件的最后加入以下代码:
1 | |
具体参数可以自行调整,甚至你可以diy修改模型。方法是找到模型的目录,可以直接搜索模型名 tororo ,找到里面 texture_00.png 的图片,利用PS软件或其他方式对图片文件进行修改,创造独属于你的模型。
我找到我模型的位置是在/Users/lxt/blog/node_modules/live2d-widget-model-tororo/assets/moc/tororo.2048,仅供参考。